Deliverable: Inclusion in Education app and responsive website | Duration: January to February 2023
Role: UX designer designing an app and responsive website from conception to delivery.
The problem
Most parents of children with disabilities aren’t well versed in their rights for special education and are not aware of how to effectively advocate to have their child included within a general education setting.
The goal
The goal is to educate and empower parents with information, resources and guidance to help them effectively advocate and implement inclusion in their child’s school.
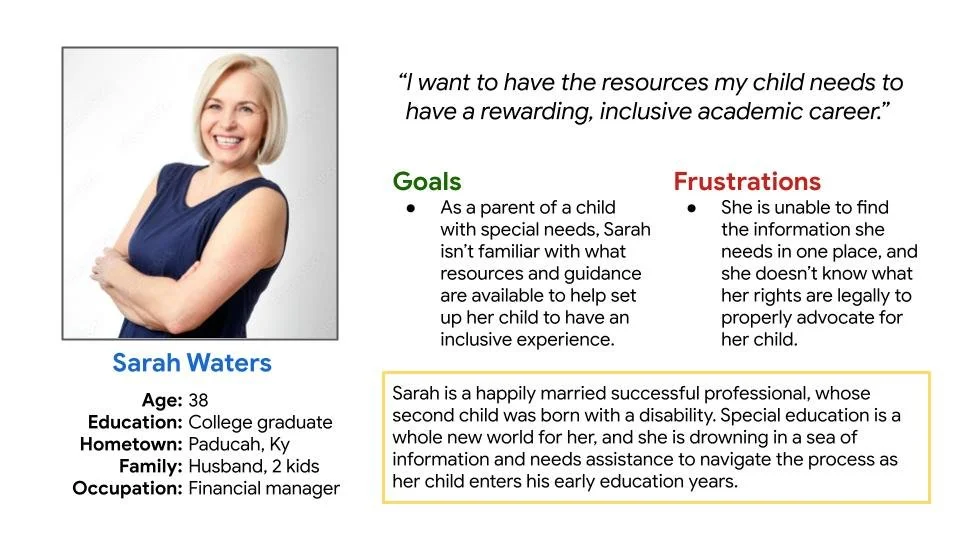
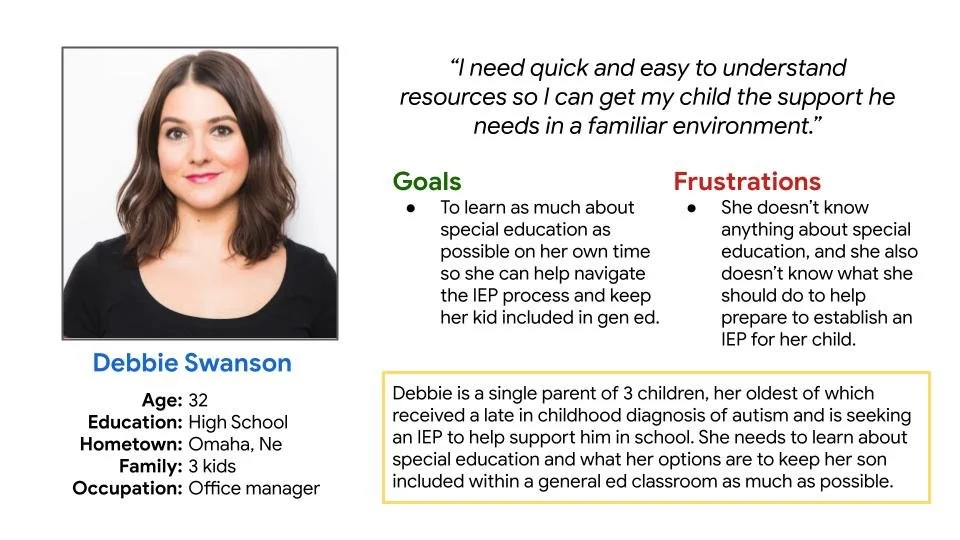
User research
After surveying the landscape of special education and inclusion resources available online, as well as sampling discussions from parents in online groups and forums, many special needs parents don’t know where to begin their journey. I was unable to locate resources that simply and effectively walked parents through the process and addressed a child’s needs at various stages of their education journey.
Ideation
I did a quick ideation of how to come up with concepts for a framework and checklist for parents to easily navigate the wealth of information available to them.
After ideating and drafting some paper wireframes, I created initial designs for the Inclusive education app. These designs focused on setting up an overview of expectations during this stage, as well as actionable items for topics to brush up on and resources to keep on hand.
Digital wireframes
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of viewing the transition to preschool phase and its checklist pages.
Low-fidelity prototype
In and unmoderated study with five participants, the usability study discovered three main findings:
Quick access: Users wanted faster access to broad topics.
Better accessibility: Design refinements are necessary to improve accuracy of touchpoints.
Saved items: Users wanted to be able to bookmark topics and resources for easy reference.
Usability study findings
A bookmark feature was added to the menu bar to make saved items easily accessible to users, and spacing around the checklist touch points were refined to create a more user-friendly experience.
Since users wanted quicker access to encompassing topics featured in the user flow for an individual stage, these topics were added under the menu items.
Mockups

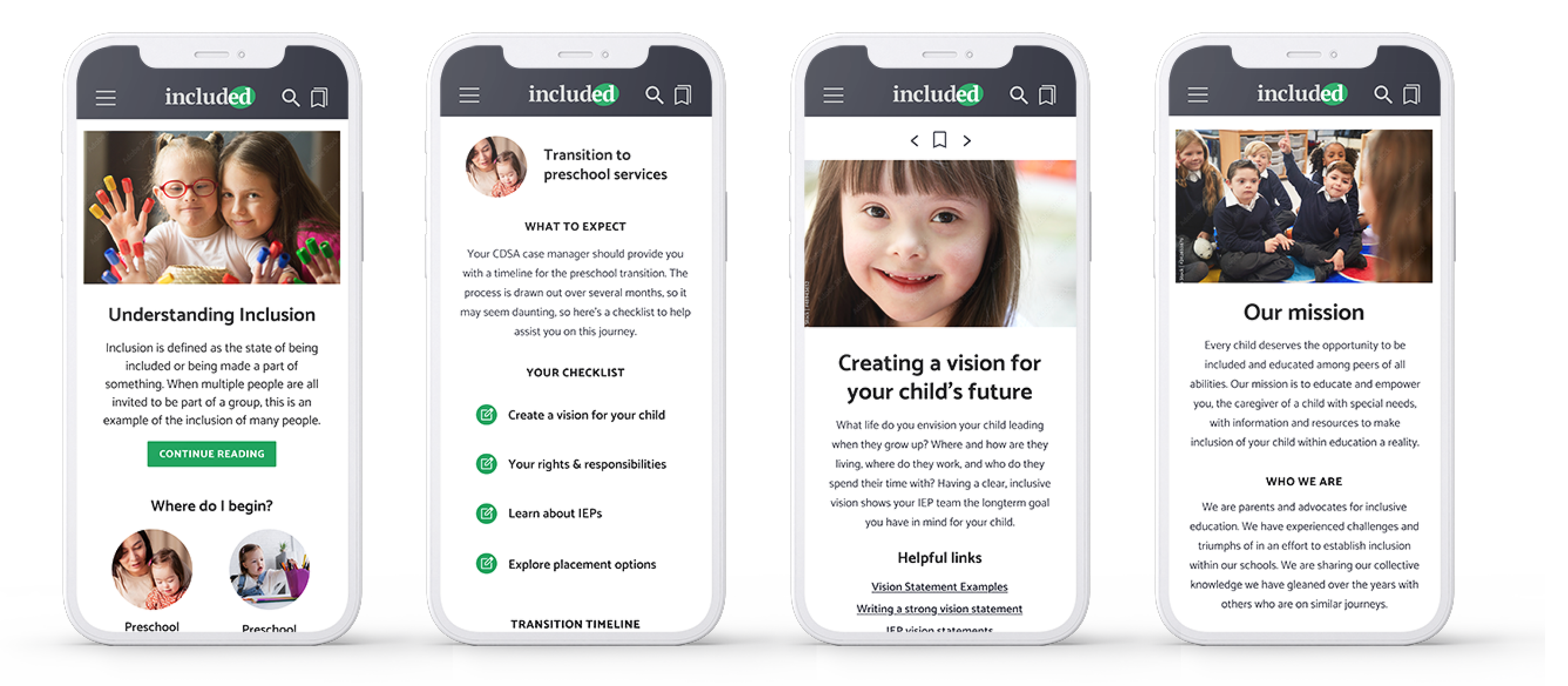
The high-fidelity prototype followed the same user flow as the low-fidelity prototype including design changes made after the usability study.
High-fidelity prototype
Accessibility considerations
Clear labels for interactive elements that can be read by screen readers.
Initial focus on the home screen on clearly defined stages help define the primary task for the user.
Responsive Website Design
I began work on designing the responsive website, and I used the sitemap to guide the organizational structure as well as to align the website and app with a consistent experience across all devices.
Sitemap
Responsive designs
The designs for the responsive site included phone, tablet and desktop, and were optimized to fit the needs of each device and screen size.
Takeaways
Impact: Users shared that the app was easy to follow and offered great direction on what they needed to know and where to go to look for information pertinent to their child’s circumstances.
One user said: “It really gave me a great jumping off point to understand where we stand in the world of inclusion in the classroom.”
What I learned: I learned that the in world of special education services and inclusion, there is an inordinate amount of information parents are having to sort through to figure out what applies to their child and circumstances. Breaking it down into digestible steps and checklists help give our users clarity and direction to effectively advocate for their children.